Javascript read text file is a module that helps in the interaction with the local files so that the user is able to read them. Javascript has a FileReader API which allows the program to read the file. To read a file in javascript, these are the inbuilt methods that can be used.
- FileReader.readAsArrayBuffer(): This method in javascript reads the contents of the specified file. There is an ArrayBuffer present which represents the data of the file.
- FileReader.readAsBinaryString(): This method also reads the contents of the specified file in javascript. The result of this file contains a string as the raw data.
- FileReader.readAsText(): This method will read the contents of the javascript file. It contains the content as a text string output. The second argument is always taken into consideration in case it is required.
Javascript read file from Disk
The file first follows a relative path to the text file of the program. If both the program and the file and found in the same folder, the name changes to the file name. The user needs to check some parameters when the data needs to be specified from the file. The program returns the raw buffer as the output in case there is no argument.
There is a Callback function that the user passes which has further two arguments (err, data). If the program fails to retrieve the data, err messages show the fault. Hence, the data argument shows the data which is present in the file.
Check out My Latest post on Developer Helps for some Interesting Insights
↠ How to Remove the First Character From String in JavaScript?
↠ How to Remove Duplicates Elements from an Array in JavaScript?
↠ What is the Double Question Mark in JavaScript?
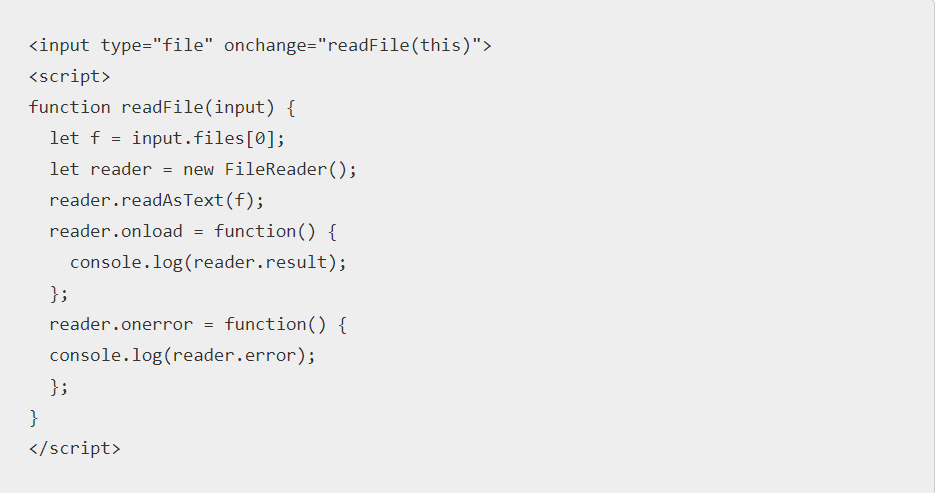
How to read a local text file using JavaScript?
<input type="file" onchange="readFile(this)">
<script>
function readFile(input) {
let f = input.files[0];
let reader = new FileReader();
reader.readAsText(f);
reader.onload = function() {
console.log(reader.result);
};
reader.onerror = function() {
console.log(reader.error);
};
}
</script>The output of the above javascript program will be:
Please press Ctrl+shift+i or right-click then inspect mode to see the output.

The contents of the file object are present in the Blob. A file in javascript has a name, its own properties and its ability to read files from the system. The user can get inputs of the file from the file system only.
There are other ways by which the user can select and read files in javascript. This can be done using <input_type=”file”> as we have discussed in the program above. This button lets the user select the file of his choice from the library. The change event comes into play after the user selects the file. The files are listed under event.target.file which is a list of file objects.
There is also a probability that the user can restrict the selection of multiple files at the same time. There are ways such as the drag and drop method where the user is liberal to choose his drop zone. The user can simply drop the files in the needed place. As the file object has a lot of metadata properties, it hence has all the details. They are file name, file size, the platform of the file, the browser of the file, and much more. As a result, the file reader will simply put the file into memory making it readable.