The javascript date format should be YYYY-MM-DDTHH:mm:ss where Y is the year, M is the month and D is the date. This is followed for both American as well as Australian date-time formats. There are different date formats such as usage map, Gregorian format etc. We also use ”pattern” which is a specified format for fetching date. In javascript, we have basic 3 types of date inputs which are:
Javascript date format and Standards
ISO date: 2020-07-13
Short date: 13/07/2020
Long date: Jul 13 2020
ISO follows strict format in javascript however the other two formats are not so well defined to follow strict formats.
One application of the Javascript date format is the conversion of milliseconds to seconds. JavaScript uses milliseconds for timers with methods such as setTimeout() and setInterval() for conversion. The algorithm to convert is:
- Convert the number of milliseconds into seconds by dividing the current milliseconds with 1000.
- Apply the division formula which is output = milliseconds /1000
- Print the seconds as result.
Milliseconds to Seconds using getMilliseconds() method:
<!DOCTYPE html>
<html>
<body>
<p>Click here to display the milliseconds of the current time</p>
<button onclick="myFunction()">Try now</button>
<p id="demo"></p>
<script>
function myFunction() {
var d = new Date();
var n = d.getMilliseconds();
document.getElementById("demo").innerHTML = n;
}
</script>
</body>
</html>
The output of the following program will be:
Click here to display the milliseconds of the current time
Try now
841We also use date format in javascript for converting days into years. Knowing that when it is not a leap year, we have 365 days in year. We divide the number of days with 365 to convert days into years. The algorithm to convert is:
- Convert the number of days into years. Here, the number of days will be the quotient where the number of days will be divided by 365.
- Apply the division formula which is output = days/365.
- Print the number of years as a result.
Another application for which we use date format is converting seconds to hours. In this process we follow these steps:
- We take the Date() constructor where timestamp is the number of milliseconds that are passing since January 1.
- The time in seconds is then converted to milliseconds by multiplying by 1000. It is then passed to the Date() constructor which then accesses the hours, minutes and seconds in the desired format.
- The final format is created by converting each value to string using toString() method.
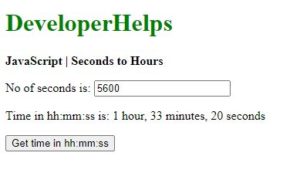
Seconds to Hours in JS
<!DOCTYPE html>
<html>
<head>
<title>
Converting seconds to hours in
</title>
</head>
<body>
<h1 style="color: green">
DeveloperHelps
</h1>
<b>
JavaScript | Seconds to Hours
</b>
<p>No of seconds is: <input type="text" id="enterSec" value=""/></p>
<p>
Time in hh:mm:ss is:
<span class="output"></span>
</p>
<button onclick="convertSecondstoTime(document.getElementById('enterSec').value)">
Get time in hh:mm:ss
</button>
<script type="text/javascript">
function convertSecondstoTime(d) {
d = Number(d);
var h = Math.floor(d / 3600);
var m = Math.floor(d % 3600 / 60);
var s = Math.floor(d % 3600 % 60);
var hDisplay = h > 0 ? h + (h == 1 ? " hour, " : " hours, ") : "";
var mDisplay = m >= 0 ? m + (m == 1 ? " minute, " : " minutes, ") : "";
var sDisplay = s >= 0 ? s + (s == 1 ? " second" : " seconds") : "";
document.querySelector('.output').textContent = hDisplay + mDisplay + sDisplay;
}
</script>
</body>
</html>The output of the above program for converting seconds to hours in javascript will be: