JavaScript String Methods are used to represent and work with a sequence of characters. A string can represent an object as well as a primitive data type. JavaScript automatically converts primitive strings to String objects so that it’s possible to use String methods and access properties even for primitive strings.
There are various String methods available in JavaScript.

String length method in the JavaScript
The string length method returns the number of characters of the String.
let text = "DevelopersCode";
let len = text.length;
console.log(len);Output :
14JavaScript String concat method
concat() – It is used to join two or more Strings.
Below we have two different ways to combine two strings.
let text1 = "Developers" + " " + "Help";
let text2 = "Developers".concat(" ", "Help");
console.log(text2);Output :
Developers HelpString Conversion in JavaScript
There are some text formatting methods also available in Javascript.
To convert a string into lowercase – toLowerCase() method we can use.
To convert a string into uppercase- toUpperCase() method we can use.
let text = "Developers Help";
let text1 = text.toUpperCase();
let text2 = text.toLowerCase();
console.log(text1);
console.log(text2);Output :
DEVELOPERS HELP
developers helpJavaScript String slice method
There are some JavaScript methods of extracting some parts of the String using the slice method.
(i) slice(start, end): There are two arguments i.e. start position and end position.
let text = "Welcome to my site";
let text1 = text.slice(7, 13);
console.log(text1);Output :
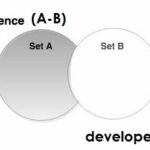
" to my "(ii) substring(): It is similar to the slice() method, the only difference is if start or end index values are less than 0 then that is treated as 0 (zero).
let text = "Welcome to my site";
let text2 = str.substring(7, 13);
console.log(text2);Output :
" to my "replace method in JavaScript
JavaScript replace() method is used to replace the string with the given string.
let text = "Please visit College";
console.log(text);
let newText = text.replace("College", "School");
console.log(newText); Output :
Please visit College
Please visit SchoolThe replace() method returns a new string with changes and It replaces only the first match.
JavaScript String trim methods
The trim() method removes all the whitespaces from the start and end of the string.
let text = " Hello World! ";
console.log(text);
let text1 = text.trim();
console.log(text1); Output :
" Hello World! "
Hello World!There are two other trim methods in JavaScript
trimstart() – It removes spaces from the starting of the string.
trimend() – It removes spaces from the ending of the string.
charAt and charCodeAt methods
There are some methods to fetch character details from the String. If we need to extract characters from a string then we use these methods :
(i) charAt (position)
The position is the index value of the string.
let text = "HELLO WORLD";
let char = text.charAt(4);
console.log(char);Output :
O(ii) charCodeAt (position)
The position specifies the index value of the string.
let text = "Hello World";
let char = text.charCodeAt(4);
console.log(char);Output :
oYou can check other JavaScript Tutorials