In this tutorial, we will learn about what is modulo in javascript
The modulo JavaScript operator, also known as the remainder operator, is used to find the remainder after dividing one number by another. The modulo operator in JavaScript is represented by the percent sign (%).
For example, 10 modulo 3 will be 1. The short form is 10 mod 3 = 1. But for JavaScript, you will use 10 % 3. It divides the first operand (the dividend) by the second operand (the divisor) and returns the remainder.
let dividend = 10;
let divisor = 3;
let result = dividend % divisor;
console.log(result); // returns 1
In the above example, 10 divided by 3 results in a quotient of 3 and a remainder of 1. The modulo operator returns this remainder, which is 1
Javascript modulo is an operator represented by the % character. This operator returns the remainder of two numbers that need to be divided into javascript. There are a lot of arithmetic operations in Javascript such as addition, subtraction, multiplication, division, increment etc.
We use them mostly while performing the hash operations. This is because the remainder is always less than the divisor; hence it can restrict the range of the returned values. The number on which arithmetic operations are performed is called the operator of modulo. The operation which is to be performed on the two inputs is called the operand. The user can also use a modulo to convert the operands to unsigned 32-bit operator values.
The simple formula to calculate modulo of 2 numbers is:
modulo= a % bwhere a is the dividend and b is the divisor. In case the inputs are string values, they are first converted into integer values. There are some key features about modulo operator that user should be aware of:
- If the dividend input is 0, the output will be NOT a NUMBER.
- When the user tries to divide infinity by infinity, the result will be NOT a NUMBER.
- If the dividend is zero, the output will also be 0.
- The output will be the dividend only if the user divided divisor input by an infinite number,
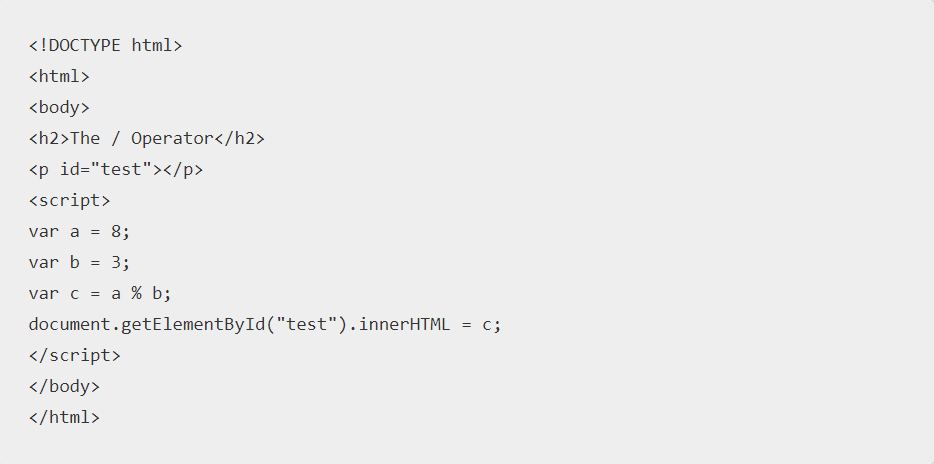
Javascript modulo Example
<!DOCTYPE html>
<html>
<body>
<h2>The / Operator</h2>
<p id="test"></p>
<script>
var a = 8;
var b = 3;
var c = a % b;
document.getElementById("test").innerHTML = c;
</script>
</body>
</html>The output of this javascript program will be:
2Modulo operator to check for odd or even numbers
There are many ways you can check if a number is either odd or even in JavaScript. But one straightforward and often used method is using the modulo operator. You do this by checking if the result of the operation number modulo 2 is equal to 0 – if so, the number is even. Otherwise it is odd.
let n = 7;
if (n % 2 === 0) {
console.log(n + " is even");
} else {
console.log(n + " is odd");
}
In the example above, n stands for the number. You can try any number and confirm. For example, you can make this a function and pass in values as arguments:
const checkNumber = (n) => {
if (n % 2 === 0) {
console.log(n + " is even");
} else {
console.log(n + " is odd");
}
};
checkNumber(82);
checkNumber(221);
checkNumber(170);
checkNumber(10);
Output :
82 is even
221 is odd
170 is odd
10 is even
Difference between modulo operator and remainder operator:
- If both the dividend and divisor are positive integers, modulo will give the output as the reminder operator in the arithmetic operations.
- In case the dividend and divisor are not positive integers, modulo will give the different output from the remainder operator.
- Modulo operator binds an arbitrary integer into a given range.
Hence, we conclude that the modulo operator in javascript will only work on the positive integers. In this can both the operators will work the same. Whereas both will work out their own ways in case the integers are negative. Hence, the modulo operator in javascript is just the remainder operator which will give negative output if the input is negative.