In this article, we will learn about JavaScript promises, await, and async functions. If you don’t know the function in JavaScript then I suggest first u should learn about functions in JavaScript.
In this, we will learn each and every concept about promises, await, and async. Async and await are the special functions that work with promises. Before going further we must know what is asynchronous.

JavaScript promises, async and await
What is Asynchronous :
Functions that are running in parallel with other functions are called asynchronous.
For example setTimeout() within another function.
Promises in JavaScript :
Promises is nothing but it is simple promise a person do to another person. When a person does promise to another person then there can be three conditions whether a promise can be resolved (complete) or reject (doesn’t complete or failed) or pending.
Similarly, in JavaScript, promises are used to handle asynchronous operations. They can handle multiple asynchronous operations easily.
Different stages of Promise :
- Pending: When promises are pending or under processing i.e. neither resolved nor reject.
- Resolved: when promises are fulfilled or succeed.
- Reject: When promises are failed to be complete.
Note: Promise can be created using a promise constructor.
Syntax of promise :
var promise_variable = new Promise(function(resolve,reject){
//code
});Example 1 :
Find multiple of 2
var pro = new Promise(function(resolve,reject){
var a = 12;
if(a%2==0){
resolve("Success");
}
else{
reject("Failure");
}
});
// First method for running or consuming a promise
pro.then(
function(value){ console.log(value); }, // Promise resolved
function(error){ console.log(error); } // Promise reject
);
Output :
SuccessHere you can see after writing a promise you use them. Then is used to consume or run the promise. There are two functions inside the then. The first function is executed when the promise is resolved and the second function is executed when the promise is reject.
Example 2:
Find multiple of 2
var pro = new Promise(function(resolve,reject){
var a = 13;
if(a%2==0){
resolve("Success");
}
else{
reject("Failure");
}
});
// second method for running or consuming a promise
pro.then(function(value){
console.log(value); // Promise resolved
})
.catch(function(error){
console.log(error); // Promise rejected
});
Output :
FailureHere, the function inside the then is executed when the promise is resolved. Function inside the catch is executed when the promise is reject.
Note: The then and catch function is used to run our promises. The catch is only executed when our promise is reject. The first function inside the then is executed when the promise us resolved.
Advantages of promises:
It provides better code readability and makes our code effective and efficient.
Async in JavaScript :
“async” is the keyword that is placed before the function definition in JavaScript. A function with an async keyword is different than a simple function. The Async function always returns a promise or resolved promise.
async Syntax in JavaScript
async function fun_name(){
return promise;
}Here promise is any value or variable.
Example :
async function developerhelps(){
return "developerhelps"; // return a promise
}
let a = developerhelps();
console.log(a);
//Following code returns a resolved promise value
developerhelps().then(function(val){
console.log(val);
});
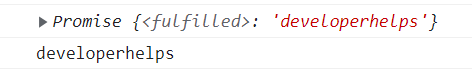
Output :

Await in JavaScript :
Await function is used with in an async function only. This function is used to wait for a promise and it waits until a promise is resolved. This function is used with the “await” keyword.
Example :
async function developerhelps(){
console.log("with in a function"); // step 3
let a = await "waiting"; // step 4 (its waiting here..) after waiting step 6
console.log(a) // step 7
}
console.log("Before calling"); //step1
var b = developerhelps(); //step2
console.log(b); // step 4
console.log("After calling"); //step 5
Output:
Before calling
with in a function
Promise {<pending>}
After calling
waiting
In the above example, first our line “ console.log(“Before calling”); “executes then it calls a function. After calling a function we are within a function then it will execute “ console.log(“within a function”); ”.
After that, we get an await statement which means our program is paused here and waiting until a promise is resolved. And until our promise is resolved it will execute another statement. After executing all the statements, our control comes back to the await statement, and then it will execute.